Problem with CSS viewport units for width?
Getting some unexpected behavior when using viewport units (vw,
vh, vmin, and vmax) to size width in
Webkit browsers:
When elements have a fixed width set in a viewport unit, their parents no longer contain them properly in Webkit browsers.
Open the following in Chrome (tried version 26 stable, and 29 Canary) or Safari 6, and compare to Firefox (tried in version 20):
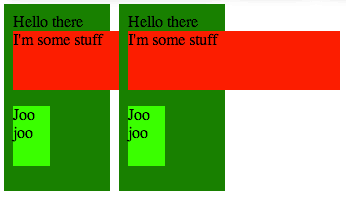
Here’s a screenshot of what that looks like in Chrome 26:

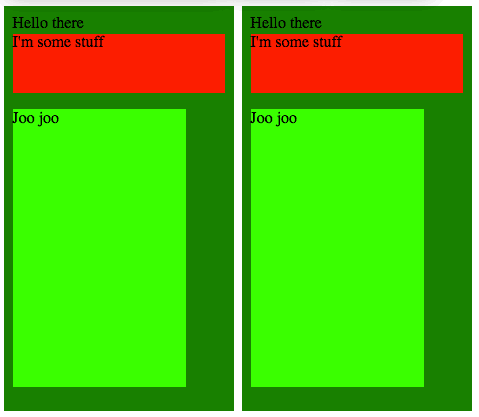
Here’s the same thing in Firefox 20:

What I’d expect is the Firefox case, where the dark green parent element properly stretches to fit the width of its content (in this case, the child elements with fixed viewport-unit widths).
What do you think? A real bug? Certainly, one of them is wrong, and I’m
pretty sure it’s Webkit, since the behavior with other types of units
(px, em, rem, etc.) is like the Firefox
screenshot. I’ll have to check it out in IE10, which supports viewport
units as well, according to
Can I Use.
Additionally, it looks like there’s weirdness in the height, considering the lime green box in the Firefox screenshot is so much taller. Probably a difference in what each browser is considering the viewport. I’ll investigate that further.
Redesigned-ish
Been having the itch since the beginning of the year to make some changes to my year-old site design. So I worked on it on-and-off for several days, and launched it last week. In addition to some small clean-up, I’ve changed some fonts and colors. I’d barely want to call it a “redesign” at all, but there are some fun details I want to note.
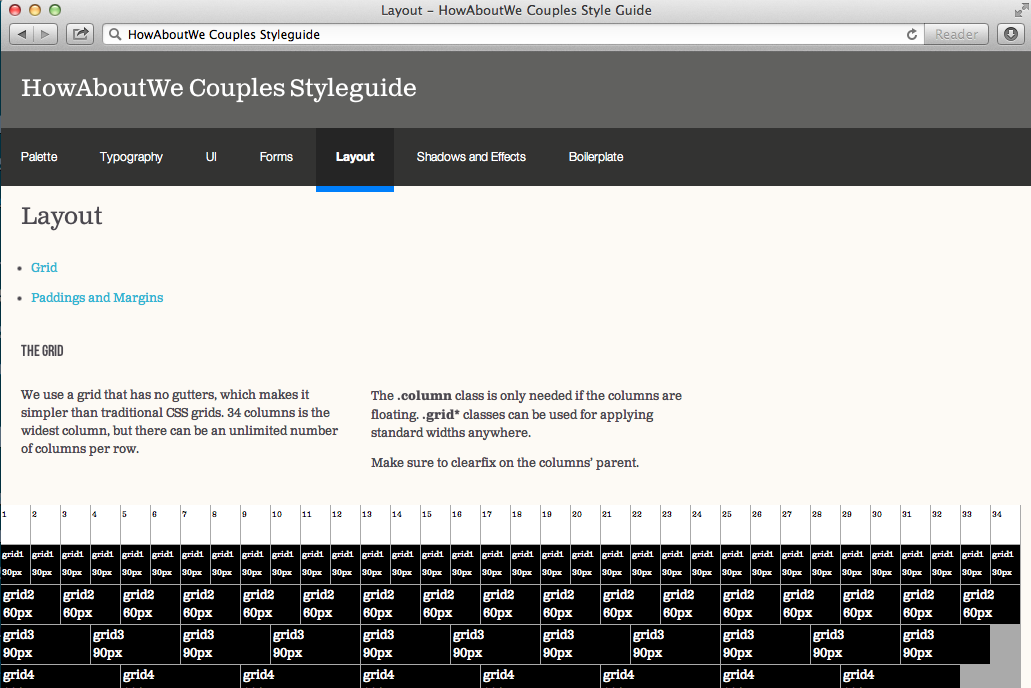
Trust In Styleguide

Increasingly, web designers of today also are developers — which is awesome. However, in my experience, most I’ve worked with have never touched code, and none expect to as a part of their day-to-day. For this and many other reasons, coded styleguides are a must.
Regressive Enhancement at SXSWi 2011!
Just a quick one here, urging you to vote for the Regressive Enhancement, or Use HTML5 Today! panel for SXSWi 2011. Because I can find no better reason to go than to see a couple of friends of mine on stage. (Maybe the BBQ.) Also congrats to Mike Taylor, one of the speakers, for his brand spanking new gig at Opera!
